クラウドサインは2015年サービスリリース後、不定期でアクセシビリティの改善を行ってきました。2023年以降、より持続的な改善活動を開始、2024年にはウェブアクセシビリティ試験結果を公開し、利用者の年齢・生活環境・利用環境などに関わらず「誰もが使えるサービス」を目指しています。
2024年9月11日(水) SmartHRさんとのハイブリッドイベント「弁護士ドットコム×SmartHR「出張!俺の電子契約」〜クラウドサインのアクセシビリティチェック〜」を開催しました。オンライン参加者約70名、オフライン参加者約50名と大盛況でした。
本記事ではイベントの雰囲気と一部の内容をご紹介します。
イベント概要
「俺の」シリーズは、視覚障害の当事者(全盲)であり、光学ディスプレイを通した視覚情報に頼らずに普段の業務を行っているSmartHR・辻勝利さんが、社内向けに始めたイベントシリーズです。 視覚障害者が自分たちの製品を使っている様子を見てみたいと考えている社員に向けて、スクリーン・リーダーを使って製品の機能を利用する様子を見てもらうことで、アクセシビリティ向上がどのように利用者にとって有益なのかを知っていただくきっかけにしています。(記事:SmartHRで「俺の入社手続き」を開催しました)
今回は「出張版」として、特別に弁護士ドットコムに訪問いただき、辻さんが普段使っているパソコンやスクリーンリーダーNVDA*1、点字ディスプレイを使ってクラウドサインのアクセシビリティをチェックしてもらいました。
イベント当日は以下の3つのセクションで進行しました:
- 各社のアクセシビリティへの取り組み体制の紹介
- クラウドサインのアクセシビリティチェック(実演)
- 感想戦
各社サービスのアクセシビリティへの取り組み体制の紹介
クラウド人事ソフト「SmartHR」の場合、アクセシビリティ本部は「SmartHR」を「誰もが使えるサービス」にすることを責任としています。Webアクセシビリティだけでなく、多言語化にも力を入れています。アクセシビリティスペシャリストやアクセシビリティテスターも在籍し、特性による試験やJISの試験も実施しており、障害者雇用にも力を入れています。
クラウド型電子契約サービス「クラウドサイン」の場合、6名のメンバー(デザイナー1名、フロントエンドエンジニア4名、アクセシビリティスペシャリスト1名、PdM1名)が集まり、新機能開発の傍ら、レベルA準拠を目標に試験と課題の改善を行っています。また、プロダクトデザインチームでも、視認性改善プロジェクトを進めており、デザインとエンジニアリングの両方でよりアクセシブルなプロダクトを目指しています。
クラウドサインのアクセシビリティチェック(実演)
クラウドサインのアクセシビリティチェック(実演)では、2つのテストシナリオを用意し、ユーザビリティテスト形式で実施しました。操作中に行っていることや意図していることを声に出して説明していただきました。
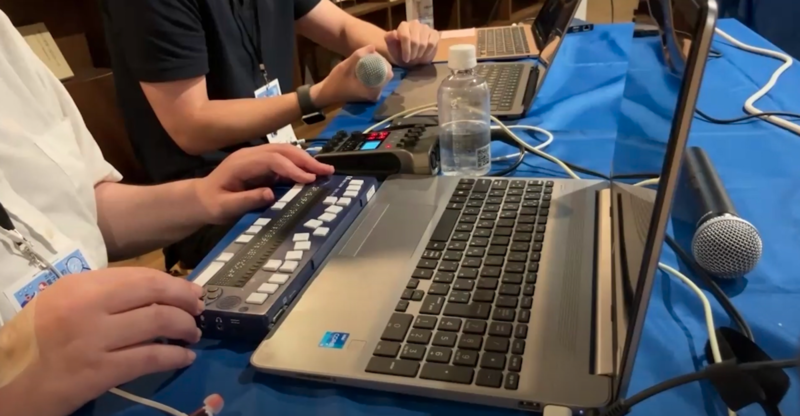
辻さん操作環境のご紹介
イベント参加者向けに普段利用しているスクリーンリーダーと、スクリーンリーダーが音声で読み上げた内容を表示する点字ディスプレイの説明をしていただきました。

スクリーンリーダー:コンピューターの画面上に表示されている情報を音声や点字に変換して利用者に伝えるソフトウェア
シナリオ1:雇用契約の合意締結
1つ目のシナリオでは「辻さんは弁護士ドットコム株式会社に採用され、雇用契約を結ぶことになりました。クラウドサインで雇用契約書の確認依頼メールを送信しましたので、内容を確認し、契約を締結してください。」と仮定し、以下のタスクを行っていただきました。
タスク
- メールからクラウドサインを開く
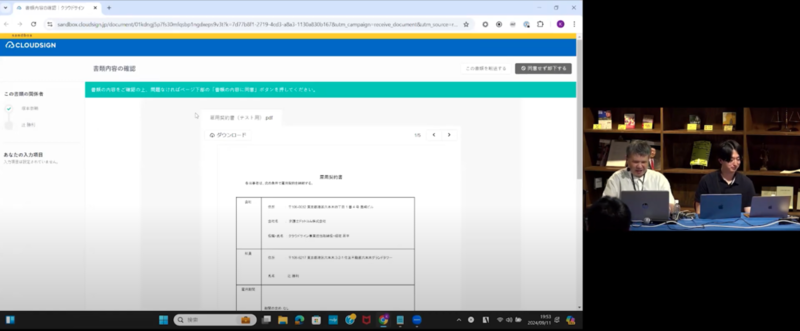
- 利用規約に同意し、書類を確認する
- 雇用契約書(5ページ)を確認の上、同意ボタンを押下する
結果と気づき
完遂できるのか?イベント参加者が見守る中、結果は無事成功!運営側の補助なく、比較的スムーズに書類の確認と同意ができました。
タスクを完遂できたものの、実際に操作する中で辻さんが話されたいくつかの言葉をピックアップします。
「いきなり同意せず却下するというリンクが出てきました。」
この画面の右上に「同意せず却下する」および「この書類の転送をする」というボタンがあり、これを読んだ時の鋭いツッコミです。

紙でも電子契約でも、基本的に契約書などの書類確認の流れは、
- 契約書の内容を確認する
- 同意する
- もしくは転送する
- もしくは却下する
という順番で契約書を確認します。
そのため「同意せず却下する」および「この書類の転送をする」というボタンは「同意する」のボタンよりも後に表示されることが望ましいのですが、「同意せず却下する」および「この書類の転送をする」が契約書の内容よりも先に配置されています。現在クラウドサインは多くの企業様にご利用いただいていることもあり、中々テコ入れできない箇所の一つです。
「1スラッシュ5と書いてあるのが、5ステップあるうちの1つ目なのかそれとも5ページあるうちの1つ目なのか、ちょっとわからないですね。もう少し読み進めていきましょう。」
書類のページ数をUI上では「1/5」と表現しているため、スクリーンリーダーでは「1スラッシュ5」と読まれます。これに対して「ページ数?ステップ数?」と疑問に思われるシーンがありました。少し読み進めていくと別のページ切り替えボタンがあり、そこでこの「1スラッシュ5」がページであることがわかったとのことでした。
シナリオ2:業務委託基本契約書と秘密保持契約書の2書類の合意締結
2つ目のシナリオでは「辻さんは弁護士ドットコム株式会社に採用され、雇用契約を結ぶことになりました。クラウドサインで雇用契約書の確認依頼メールを送信しましたので、内容を確認し、契約を締結してください。」と仮定し、以下のタスクを行っていただきました。
タスク
- メールからクラウドサインを開く
- 利用規約に同意し、書類を確認する
- 業務委託契約書(4ページ)と秘密保持契約書(4ページ)の2種類を確認する。
- 業務委託契約書、秘密保持契約書それぞれ2箇所ずつ入力項目を入力する
- 同意ボタンを押下する
結果と気づき
やや難易度高めのタスクのチェック結果としては…タスク2とタスク4の一部まで達成!タスク3,4は司会の塚本によるUIについての補足説明を受けた後、タスク5まで達成、という結果でした。
タスク4の入力項目のテキスト入力で、
- 書類の何ページ目のどこに入力すべき項目が設定されているか
- 入力すべき項目4つのうち、残り2つの項目を
- どこから入力できるのかわからない
- 書類のどこに、配置されているかわからない という点が特に課題でした。
現在のUIでは、一度左ナビゲーションのリンクを押すことで2つ目の書類の閲覧および、入力項目の選択を行えます。しかし、司会の塚本が思わず「修正しがいのあるトラップとなっております。」と話してしまうくらいの難易度で、アクセシビリティ改善努力が必要な箇所です。
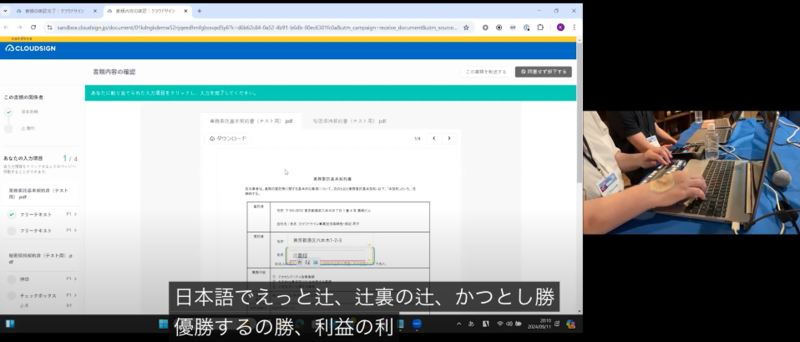
またシナリオ2のテストでは、1つ目の書類である業務委託基本契約書の入力項目のテキスト入力時に、スクリーンリーダーで漢字の変換をするシーンがありました。

「東京都」と入力する際には「方角の東、京都の京、みやこの都」と入力時にどのような感じにするか読み上げ説明があり、また辻さんのお名前である「勝利」の入力時には「優勝するの勝、利益の利」のように、今どの漢字の変換を行っているのかわかるよう読み上げられます。
感想戦
実践後には、アクセシビリティスペシャリスト太田と辻さんの間で5分ほど感想戦を行いました。そこで出た質疑応答の一部をご紹介します。
リンクを押して初めてそれが何か後からわかることが多いのではないかと思いますが、試しに押してみようというのはよくありますか?
ー はい、よくあります。自分がほしい情報がリンク先にあるかもしれないため、押します。情報を探しているときこそ片っ端から押してみます。
シナリオ2のテスト時にボタンを押してみたけど何も起きなかったですね、
ー フォームコントロールを押せていないなどの要因でボタンを押しても次にいけないことがあります。その時はチェックボックスを探すコマンドもあるため、自分が操作すべきところを忘れていないかを探すことがあります。
アクセシビリティチェックで出た「改善してよかった」と「まだまだこれから」
今回のアクセシビリティチェックでは、クラウドサインの「まだまだこれから」な部分ばかりで、アクセシビリティコンサルタントとしてのご経歴が長い辻さんに助けられた箇所が多くありました。しかし、実はこれまで少しずつ積み重ねた改善によって、1年前まであった課題がつまづきポイントにならず、テストシナリオ序盤で頓挫することがなかった「改善してよかった」もありました。手前味噌ですが、その一部を紹介します。
- ページタイトルの改善
- 以前ダイアログだった敬意のある利用規約同意画面のページタイトルがその次のページと同じページタイトルだったため「利用規約の同意 |クラウドサイン」と固有のページタイトルにしました
- 以前はCloudSignと英語表記にしていましたが「クラウドシン」と読み上げられてしまうため、すべて「クラウドサイン」とカタカナ表記に変更しました
- キーボード操作範囲の拡張
- 「クラウドサインの使い方」をキーボード操作で開閉できなかったため、展開を可能にしました
- altの使い方を改善し誤解を生まない読み上げを可能にしました
- 入力項目(ウィジェット)はフォーカスも選択もできなかったため、選択できるようにしました
おわりに
「テストシナリオ1でページ数が1スラッシュ5と読み上げられたが、この表現でこの内容がページ数であるとわかりますか?よりよい表現は何だと思われますか?」とお尋ねしたところ、辻さんより以下のように回答いただきました。
それは、ユーザーのリテラシーによりますね。私の場合は、多くのシステムでページ数がスラッシュで表現されていることを知っているので、問題なく利用できましたが、視覚障害がない人でも「1/5」と表示されていることでそれがページ数であることがわからない人がいると思います。そのため 「スクリーンリーダー利用時にわかりやすいか?」と考えるのではなく「利用するユーザーが誰なのかを明確にイメージし、利用するユーザーにとってシステムの画面や表現がわかりやすいか?」を考えて欲しいです。
愚問を抱いていた自分が恥ずかしい...!と思うとともに、改めてプロダクトを作る者として心に刻みたい言葉でした。
本イベントのアーカイブ配信は、弁護士ドットコム Creator’s channelにてご覧いただけます。ぜひご覧ください!(字幕は鋭意調整中です)