まずはこちらをお聞きください。
技術的解説: ボタンを a 要素で作るな
a 要素は URL などへのリンクをつくるためのもので、button 要素はなんらかの処理を起動するボタンをつくるためのものです。
配置されるものがリンクなら a 要素で実装し、ボタンなら button 要素で実装すべきです。
これに違反すると、意図しない動作や、アクセシビリティ上の問題が発生します。
これは MDN でも詳しく説明されています。
onclick イベント -- \<a>: アンカー要素 - HTML: ハイパーテキストマークアップ言語 | MDN
よく見られる誤った使い方として、擬似的なボタンを作成するためにアンカー要素を使用し、href を
#またはjavascript:void(0)に設定してページの再読み込みを防ぎ、click を待ち受けするようにするというものがあります。これらの偽の href 値は、リンクをコピーまたはドラッグしたり、新しいやウィンドウでリンクを開いたり、ブックマークしたり、JavaScript の読み込み中、エラー状態、無効状態の場合などに予期しない動作を引き起こします。また、読み上げソフトなどの支援技術に対して誤った意味を伝えることもあります。
代わりに \<button> を使用してください。通常、アンカーは適切な URL を使用して移動するためだけに使用するべきです。
アクセシビリティの考慮 -- ARIA: button ロール - アクセシビリティ | MDN
警告: ボタンロールでリンクをマークアップするときは注意してください。 ボタンは Space キーや Enter キーを使用して操作することが期待されますが、リンクは Enter キーを使用して操作することが期待されます。つまり、リンクをボタンのような振る舞いで使用する場合、
role="button"を追加するだけでは不十分です。 ネイティブなボタンとの一貫性を保つために、Space キーを待ち受けするキーイベントハンドラーを追加する必要もあります。
この例に限らず、意図した構成要素があるならば、それに沿った要素を選択して実装すべきでしょう。
わたしの記事なぜボタンは button 要素で作るべきなのか、div 要素をボタンにすることを通して考えるもご覧ください。
なぜこんな歌ができたのか: 研究発表会 Day Ø(デイゼロ)
Day Ø とは
クラウドサインには、日頃の研究発表を行う社内発表会「Day Ø」があります。
「研究発表」と紹介したものの、本当になんでもありのカジュアルな会で、機能を作ってみたり、ちょっとした改善をやったり、調査をして内容をまとめたり、といった内容をワイワイ発表します。
わたしはこの取り組みが大好きです。
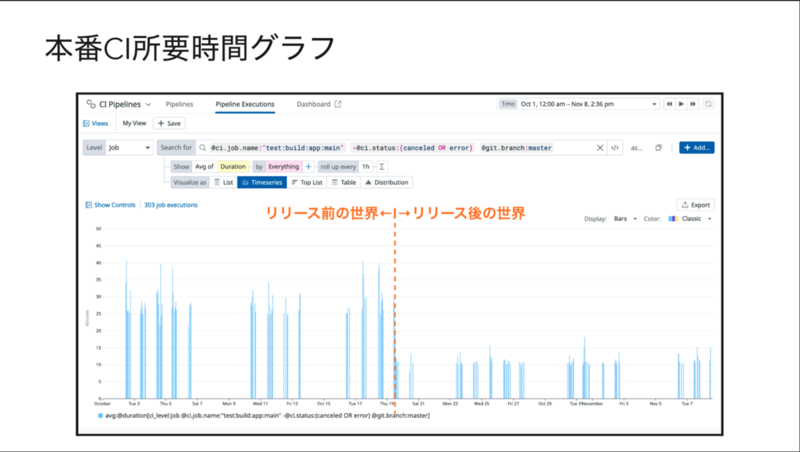
過去のわたしの取り組みをご紹介しますと、CI の所要時間を 6 割ほど減らしたり、

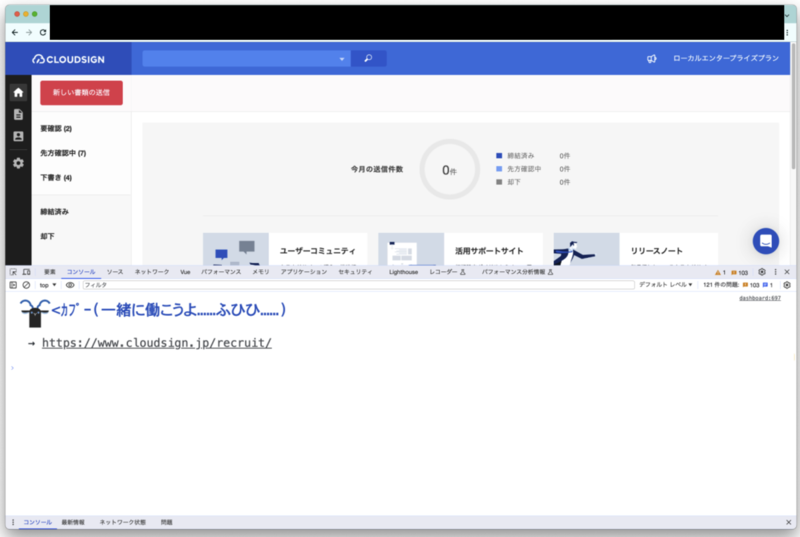
リリースはされませんでしたが、開発コンソールにカプラ(クラウドサインの公式キャラクター)と求人情報を表示したりしました。

そして今回は、この Day Øにあわせて、歌を書きました。
歌のできた背景
クラウドサインは歴史のあるサービスで、残念ながらボタンが a 要素で実装されている箇所が数多く存在します。
これらは、新機能の開発と平行しながら、徐々に修正しています。
新規にこのような実装が増えることは望むところではなく、たびたび話題に上げながら啓蒙する必要がありました。
技術的じゃない解説
「校歌」? なぜ?
「校歌」は、アンチパターンやベストプラクティスを伝えるネットスラング、もしくはネットミームです。
主張をそのまま学校名にし、それらしい歌詞を SNS に投稿します。
ご興味があれば、X(Twitter)にて「高校校歌」で検索してみてください。
作曲は一般にハードルが高く、歌詞こそ多く作られるものの、実際に曲がつけられるケースは多くありません。
最近では、 freee で作曲されたものがニュースになっていました。
- credentialをSlackに書くな高校校歌 - freee Developers Hub
- 「クレデンシャルを Slack に書くな高校校歌」freee が公開なぜ作った - ITmedia NEWS
楽曲解説
基本的にはシンプルなヘ長調(ファソラシ♭ドレミファ)の楽曲です。
聞いていて疲れず、歌うにもわかりやすいメロディにしています。
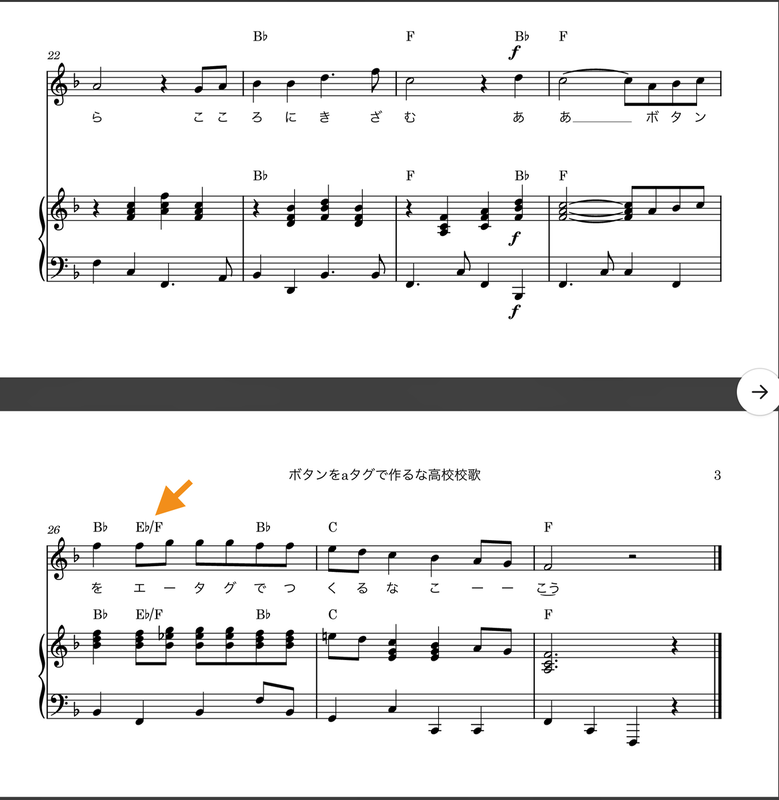
1 点だけ工夫した点がこちらです。

校歌の中でもっとも重要な箇所は、学校名を歌うところです。いわゆる「サビ」にあたるでしょう。
ここで、E♭(ミ♭ソシ♭)の和音が登場しています。これによってダイナミックな印象を得られる効果1があります。
この効果について「調」「ダイアトニックコード」「借用和音」と順を追って解説しましょう。
調
この曲は「ヘ長調(F Major)」です。
われわれの耳にする音楽のほとんどには「調(Key)2」がついています。
いわゆる「ドレミファソラシド」のことです。
長調は、明るい印象に聞こえます(ドレミファソラシド)。
短調は、暗い印象に聞こえます(ドレミ♭ファソラ♭シ♭ド)。
短調には 3 種類あるのですが、今回は関係ないので割愛します。
また、任意のどの鍵盤から始めても「ドレミファソラシド」に聞こえる並びがあります。
カラオケでキーの上げ下げができるのは、このためです。
この曲は「ファソラシ♭ドレミファ」の並びを使っています。「ファ」から始めるわけですね。
調を示すには、音の並びをどの音から始めるかを示さなければなりません。 日本語では、これを日本語の音名で表します。
「ドレミファソラシド」というのはイタリア語の音名で、日本語では「ハニホヘトイロハ」、英語では「CDEFGABC」が割り当てられています3。 というわけで、この曲は ヘ長調(F Major) です。
コード
音を重ねると、気持ちよくなったり気持ち悪くなったりします。これを コード(Chord/和音) と言います。
もっとも基本的なコードは、1 つ目の音から 1 つ飛ばしで 3 つの音を重ねます。
ドミソ、ファラド、などです。
コードを構成音で表すのは大変なので、1 つ目の音のアルファベットを記号として表します。
ドミソ なら C 、 ファラド なら F と表します。楽譜に書いてあったアルファベットはこれです。
調に出てくる音(今回はファソラシ♭ドレミファ)だけを使って、それぞれを 1 つ目の音として作ったコードをダイアトニックコードと言います。
調には音が 7 つ含まれているので、ある調に対してダイアトニックコードは 7 つあります。
今回ヘ長調なので、以下の 7 つです。
ファラド、ソシ♭レ、ラドミ、シ♭レファ、ドミソ、レファラ、ミソシ♭
これだけを使って曲を書くこともできますが、単調でのっぺりした印象になりがちです。
定番の童謡はダイアトニックコードだけで書かれていることが多いです。
借用和音
ここが最後です。
ダイアトニックコードだけを使うと単調になるので、どうにか広がりのあるいい感じの楽曲にしたくなるのが人間の性です。
そのためにはどうすればよいか、なんのことはなく、他の調から和音を借りてくればよいのです。
これを借用和音と言います。
他の調のものを借りてくるので、一瞬転調したような感覚が得られ、曲のダイナミックさが増します。
ヘ長調のお友達に、シ♭から始まる変ロ長調(B♭ Major) がいます。
変ロ長調のダイアトニックコードに ミ♭ソシ♭ のコードがあり、今回はそれを借りてきました。
まとめ
- ボタンは a 要素で作らず、button 要素を使って作りましょう
- 意図した構成要素があるならば、それに沿った要素を選択して実装しましょう