UIコンポーネントライブラリ「delta-wing-ui」の開発物語
この記事は、弁護士ドットコム Advent Calendar 2024 の 19 日目の記事です。
はじめまして。弁護士ドットコム株式会社で『クラウドサイン』という契約マネジメントプラットフォームのフロントエンドを担当しています、神戸と言います。
今年の Vue Fes Japan では、弊社エンジニアが登壇し、 多くの方に社内で開発している UI コンポーネントライブラリの取り組みを知っていただくことができました。
ライブラリはバーチャルチーム(特定の目的に向けて、有志メンバーが期間限定で組成する小規模チーム)で開発しており、各メンバーがそれぞれチームに所属をしている中で対応を行なっていました。 キックオフしてから現在までの約2年間、私たちが何をしてきたのか、時系列順で少し振り返ってみます。
2022年2Q
キックオフ
やってみたい人ベースで集まった有志のメンバーでキックオフを開始しました。 キックオフではみんなで下記の内容等についてざっくばらんに話をすることができました。
ライブラリを開発する目的
開発の手順
進め方どうする?いつどこで共有する?
GitHub?GitLab?
フレームワーク
ビルドツール
2022年3Q
環境構築
クラウドサインの技術スタックである Vue.js と Vue CLI を採用しました。
既に社内で実績のある Vue.js を採用することで低コストで実装ができる、という点でフレームワークを選定しました。
この頃、各メンバーがエピックの開発に追われていたり、 「Vue Fes Japan」の登壇があったり、新人メンバーのサポートをしていたりとあまり時間の取れない状況でした。 その中で開発では、npm package として配布先のプロジェクトで、ライブラリ内部の Computed がアンラップされない問題に直面し、メンバーで協力しながら解決に努めました。 当時、使用していた Composition API のバージョンが異なることによる根深い問題でした。
Vue Fes アフターナイト
UI コンポーネントライブラリの取り組みを社外向けに共有させていただきました。
2022年4Q
それぞれメンバーが所属するチームの作業があり、3Q と同様になかなか作業時間が取れない日々でした。 4Q の主な活動としては 2 点です。
ライブラリの名称決定
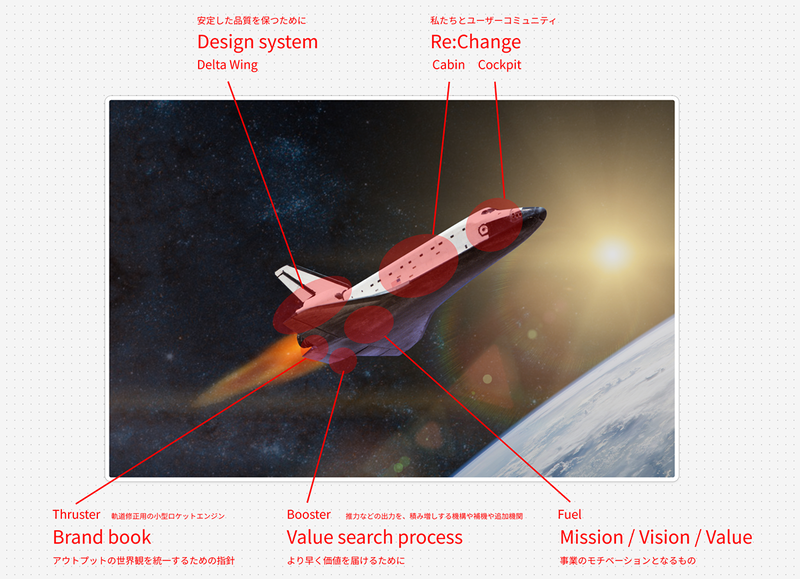
ライブラリの社内名称が「delta-wing」に決まりました。 名前の由来は、全体を North star へ向かうロケットをモチーフとして開発に関わるさまざまなことを各パーツに例えています。翼部分には、安定した品質を保つために、という意味を例えているため、ロケット=デルタ、翼=ウィングを掛け合わせ、delta-wing となりました。

最初のゴール設定
最初に導入するコンポーネントを決めました。 クラウドサインでは、多くの基底コンポーネントが存在しています。それらを参考にまずは、どのコンポーネントを作るか検討しました。 検討材料として、基底コンポーネントの洗い出しを行い、storybook やデザインシステムでそのコンポーネントの使われ方を確認しました。 その後、メンバー同士で話合い、最初に導入するコンポーネントを Badge コンポーネントに決めました。 Badge コンポーネントに決めた理由としては、実装の中身がシンプルで表示するだけのコンポーネントだったためです。
最初に導入するコンポーネントが決まり、スモールスタートとしてまずはプロダクトの1つの画面に組み込むというゴールを設定しました。
2023年1Q
仮のアイコンが決定(ネタ)
「delta-wing」の slack、GitLab のアイコンが決まりました。

社内のデザイナーが作成してくれました。味があり、みなさんに大好評のアイコンです。
2023年2Q
導入のタイミングを話し合う
当時、プロダクトが Vue2 系で、 @vue/composition-api のプラグインを使って Composition API の実装をしていました。それと並行して、社内の改善チームで Vue2 系を 3 系にアップデートする動きが走り出しました。手戻りを避けるために「プロダクトが Vue3 系になったタイミングでライブラリを導入したほうが良いのでは」という話があがり、結果として Vue3 のアップデート後に導入することを決めました。
FocusDay
社内の制度として、FocusDayというものが生まれました。
今まで開発時間をあまり取ることができていなかったのですが、FocusDay のおかげで作業時間が取れるようになりました。会社には感謝しかないです。ありがとうございます。
2023年3Q
NEWアイコン
delta-wing のアイコンが新しくなりました。

README 用のロゴデータもできました。

再度、デザイナーの協力により、新しいアイコンが非常に洗練されたデザインに変更されました。
以前の味のあったアイコンが惜しまれつつ、変更となりました。
Vue3系にアップデート
プロダクトが Vue3 系になったタイミングでの導入に備えて、ライブラリも Vue3 系にアップデートしました。
webpackをViteに移行
モジュールバンドラーとして使っていた webpack を Vite に移行しました。 将来的にビルド時間を短縮したいというニーズが発生することを想定し、対応しました。 プロダクト導入前の試しやすい時期だったこともあり、スムーズに移行できました。
ディレクトリ構成の検討
コンポーネントのディレクトリ構成や分類の検討・整理しました。 デザインシステムとコンポーネントとの関連性を整理し、それを元にライブラリと storybook のディレクトリを移動しました。移動することでデザインシステムとの一貫性が生まれて管理がしやすい状態になりました。
またこのタイミングで導入するコンポーネントとデザインシステムとの差異が見つかりました。 具体的には、デザインシステムが想定していたスタイルをコンポーネントが踏襲できていない(想定していたスタイルにならない)状態でした。この部分に関しては、正しいスタイルがどういったものなのか、あるべき、を踏まえて再検討しました。 デザイナーのお力もお借りさせていただき、整合性が合うように修正できました。
2023年4Q
デザイナーと協業
3Q でありましたが、UI コンポーネンライブラリを開発していくにあたり、デザイナーの方々と協業していくことが大切だとわかりました。連携を密にしてスムーズな開発をするためにデザイナーをお呼びし、何のタスクが残っているのか、同期的に会話させていただきました。デザイナーからの視点も取り入れることができたことで品質向上に繋がっていきました。デザイナーの方々には、いつも感謝ばかりです。
CI・CDの導入
「master ブランチにマージされたタイミングで npm publish まで自動で実行できたら楽だよね」 という声から CI・CD の導入を進めました。 まずは何を自動化するべきか、どの状態になったら publish を実行したら良いかの検討をしました。 検討したのち、CI 上で最低限必要なものを lint と build のみとし設定しました。
もともと、マージされたタイミングで npm publish まで自動で行うことを想定していましたが、 リリースする、しないの棲み分けを考慮して分離しました。
具体的には、リリースブランチをマージ後に tag を push したら、 CI ジョブが走るように設定し、publish を行うように変更しました。 tag は、リリースした後に過去のバージョンへと戻りたくなったときにバージョンの差分を追いやすくするために採用しました。
また push する際は下記のようなシェルスクリプトを用いております。
#!/bin/bash
set -e
# package.json から version を取得する
VERSION=$( node -e "console.log(require('../package.json').version)" )
# タグの作成
git tag $VERSION
# タグの push
git push origin $VERSION
echo "succesed git tag push $VERSION"
package.json のバージョンを取得して、実行することで tag 名の間違いを防ぐことが可能となりました。
実際の CI・CD 導入する部分は、SRE の方にご協力いただいて実現できました。 本当にありがとうございました。
2024年1Q
ガイドラインの作成を開始しました。
社内に向けてライブラリがどういった役割を持っているのか、導入する目的は何か
運用ルール
バージョン管理
社内の人に理解と今後の運用時の迷いを減らすために、上記を文章として残しました。
2024年2Q
storybookをホスティングする
社内の全員が UI を閲覧できるように Gitlab Pages に storybook をホスティングしました。 master ブランチにマージの時に CI 上で静的ビルドを行い、デプロイするようにしました。 これにより、指定の URL にアクセスすると UI の確認できるようになりました。
Vue3アップデート
プロダクトの Vue3 系のアップデートに備えて、ライブラリも Vue3 系にアップデートの対応を始めました。
デザイントークンの導入
プロダクトで使用しているデザイントークンを参考に、ライブラリにも導入しました。 丁度、導入のタイミングがプロダクトの方でデザイントークンを整備していただいている中だったので、デザイナーと連携をしながら進めました。整備の手戻りの影響も考慮し、最小単位で導入しました。
下回りの整備
ESlint のバージョンアップやルールの見直しを行いました。
レビューがしやすいように MR のテンプレートを作成しました。MR の概要欄に修正前と修正後のスクショを貼ってもらえるようにすることでレビューもしやすくなりました。
2024年3Q
設定周りの対応
下記の設定周りの対応をしました(設定周り)
エントリーポイントの設定
vite.config.ts の設定
package.json の編集
型定義ファイルの出力
これらの設定をすることで別のサービスでライブラリを import したときに、UI の反映と IDE 上でコンポーネントの型情報が表示できるようになりました。
名称変更
ライブラリの社内名称が「delta-wing」→「delta-wing-ui」に変更しました。 社内では、デザインシステムのことも Delta Wing と呼んでいました。 デザインシステムとライブラリとの区別が難しいことから名称の変更をしました。
Vue Fes Japan 2024
冒頭で少し触れておりますが、弊社フロントエンドエンジニアの辻@t0daaayが「delta-wing-ui」の内容で登壇しました。 私もブースのスタッフとして参加させていただきましたが、参加者との関わり・セッションを聞くことができて大変充実した 1 日でした。
リリースの自動化
現状ではリリースする際にバージョンとCHANGELOGを手動で更新しております。
株式会社ギフティ様の記事を参考にさせていただき、
changesetsを用いての自動化を進めております。
まとめ
メインとなる作業内容を振り返ってみました。 書いた内容以外ですと、スタイルが何故か読み込まれない問題や storybook、Node.js、vite などのバージョンアップ、リファクタリングの細い部分も数多く対応できました。
また時間が取れないメンバーもいる中で定例は 2 週間に 1 回のペースで行い、必要に応じて別途同期的に会話をしました。それにより認識のずれが少なく対応できました。
またフロントエンドの領域ではない部分に関して、デザイナーの方々や SRE の方々にもご協力をしていただきました。本当にありがとうございます。
プロダクトへの貢献のためにまだまだやりたいことも多いですし、アクセシビリティの対応なども本腰を入れていきたいと思ってます。 ですがいったん、みなさまここまでお疲れさまでした。ありがとうございました。 引き続きよろしくお願いします!