
こんにちは。技術広報を担当している@a_katoです。
2023年10/28(土)に開催された「Vue Fes Japan 2023」に、
クラウドサインはプラチナスポンサーとして協賛しました。
今回は、当日の様子と登壇者からのコメント、そしてセッションについてお届けします!
スポンサーセッション

クラウドサイン フロントエンドエンジニアの篠田が、『走りながらエンジンを交換する 〜 大規模プロダクトを成長させつつVue 3にするには 〜』というテーマで登壇しました。
篠田のコメント
ご視聴いただいた皆様ありがとうございました!篠田(@tttttt_621_s)です。
Vue 2系の EOL が迫る中、契約という重要な場面における社会インフラであるクラウドサインが、どのように Vue のアップデートを推進しているのかについて発表させていただきました。
私自身、オフラインのカンファレンスに登壇することがはじめてでしたのでとても貴重な経験となりました。
引き続き Vue のアップデートの取り組みは発信いたしますのでよろしくお願いします!
ブースの様子
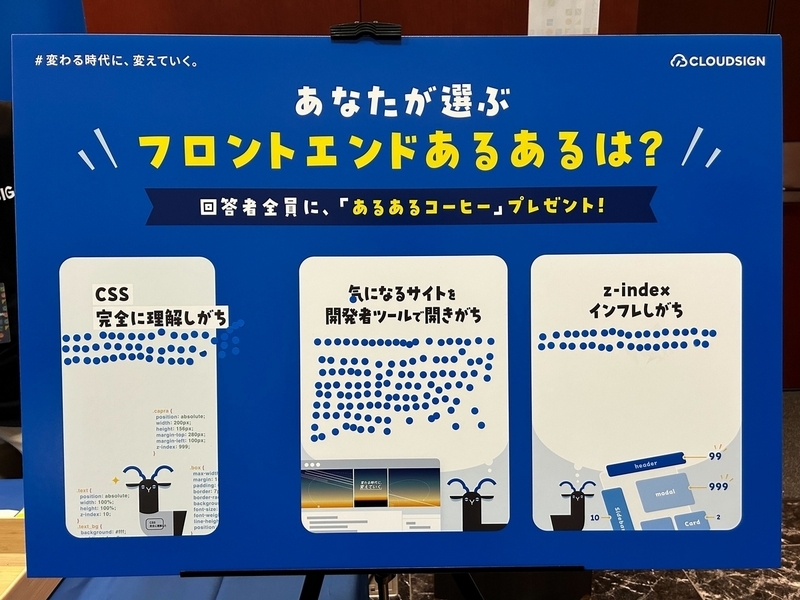
 スポンサーブースでは、皆様に「フロントエンドエンジニアの共通の経験」を選んでいただき、回答ごとにデザインされたコーヒーをお渡ししました。皆様からは予想以上に多くの共感をいただき、新たな会話のきっかけとなりました!嬉しいことに準備していたコーヒーは全てお渡しすることができました!
スポンサーブースでは、皆様に「フロントエンドエンジニアの共通の経験」を選んでいただき、回答ごとにデザインされたコーヒーをお渡ししました。皆様からは予想以上に多くの共感をいただき、新たな会話のきっかけとなりました!嬉しいことに準備していたコーヒーは全てお渡しすることができました!
そして、Vue Fes Japan 2023用に作成したクラウドサイン公式キャラクターの「カプラ」とのコラボステッカーも好評でした。


印象に残ったセッションの紹介
クラウドサインのフロントエンドエンジニアの4名が印象に残ったセッションの紹介と感想をまとめてくれました!
マルチスレッドフレンドリーなJavaScriptを求めて
神戸です。
シングルスレッド指向なJavaScriptでマルチスレッドで実装するためにはどうコードを変えていけば良いのか、具体例を交えて紹介していたセッションでした。
スレッド間でやりとりする時には、コピーによるオーバーヘッドを気にする必要があったり、参照での比較ができなかったりと難点が存在している。そういった難点に対してどう対処したら良いか、コードの具体例を元に紹介しており大変勉強になりました。
また、実際にプロジェクトで適応する場合に、良い感じでやってれるokieをベースにしたartichokieの自作パッケージを絶賛開発中とのこと。実際に使えるようになったら試してみたいです!
Vue.jsと3D可視化 - 産総研のOSS「AIST 3DDB Client」を例に
松村です。
Vue.js CesiumJSを使って産総研の3DデータをもとにWeb上で地図/3D化をする際の仕組みなどに関するセッション内容でした。私が今まで携わったことがない領域かつ今まで知らなかったライブラリ等が登場し、フロントエンドエンジニアとしてとてもワクワクした内容で楽しませていただきました!
特にジオイド高などの業界知識や表示レイヤーの管理、どのようにオフセットを設定しているかをコードベースで紹介されており、オフセットありとなしで見え方が変わるなど3D化をする際の大変さをセッションを通して学べました。
Anthony's Roads to Open Source - The Set Theory
池上です。
Vue/Vite/Nuxtのコアチームメンバーで、さまざまなOSSのコントリビューターであるAnthony Fu氏が、これまでの経験を「集合論」に例えて紹介するセッションです。
OSSのターゲットを広げる、「積集合の拡大」「和集合の探求」の2パターンを紹介していました。
後者が大きな流れになっていて、ViteやNuxtのエコシステムが他のフレームワークからも使われるようになった例が挙げられつつ、今後の展望として、Nuxt DevToolsを「DevToolsKit」としてあらゆるフレームワークや場面で使用できるようにしたい、という話がありました。
コミュニティの活動がそれを超えて広がっていくことに心が震わされました。文章では表し難い感動があったので、数カ月後に出るセッションの動画をぜひご覧いただきたいです!
画面遷移から考えるNuxtアプリケーションをアクセシブルにする方法
仲本です。
Nuxtアプリケーションにて「画面遷移」におけるアクセシビリティの観点で、何を考慮しどのように実装するかを紹介するセッションでした。
セッションのはじめに、ウェブアクセシビリティについてとはそもそも何かという話と障害者差別解消法と環境の整備に触れつつ説明があり、あらためてウェブアクセシビリティの重要性について再認識できました!
次に本題である「画面遷移」におけるアクセシビリティの問題点と解決策の紹介では、コードと解決前後での動作動画付きの説明がありました。
普段はスクリーンリーダーを使用することがなかったので、実際に使うとどうなるかということと、Nuxtではどのように対応すると解決できるのかがわかり新しい学びになりました。
これまではフロントエンドの新しい技術、機能が追加されたときアクセシビリティの対応はどうなっているかという観点で見ることができていなかったため今後は、そこも意識してみていこうという学びになりました。
託児サポート
今回のカンファレンスでは、「託児サポート」が準備されており、弊社社員も利用させていただきました!実際に利用した社員からの声をお届けします。
Vue Fes Japan では託児サポートが設けられていて、15,000円までの実費を補助していただきました。
わたしにはちょうど1歳になるくらいの双子がいて、普段はなかなか外出もままなりません。
しかし、今回のサポートを使ったおかげで、当日はベビーシッターをお願いでき、気兼ねなくカンファレンスに参加することができました。妻も負担がなかったと喜んでおりました。
すばらしい仕組みを提供くださった運営の皆様に御礼申し上げます。ありがとうございました!
終わりに
ご参加いただいた皆様、本当にありがとうございました!
クラウドサインは、昨年に引き続きプラチナスポンサーとして協賛しました。
今回は、Vueのコミュニティの熱い盛り上がりをリアルな会場で感じることができ、弊社としても大変有意義な時間となりました。
準備段階から当日の運営までスムーズにサポートいただいた皆様には、この場を借りて御礼申し上げます。
今後ともご縁がありましたら、よろしくお願いいたします。
それでは、最後までお読みいただきありがとうございました!
もしカンファレンスを通じてクラウドサインの取り組みについて興味を持っていただいた方は、下記ページよりぜひご応募ください!
