こんにちは。弁護士ドットコム本部デザイン部の細貝です。
少し前になりますが「DESIGNING CONNECTED CONTENT デジタルプロダクトの長期的な成長を支える構造化コンテンツ」の社内勉強会を有志で行いました。
とても良い本だったので、社内外への布教がてら勉強会の様子を紹介したいと思います。
勉強会のきっかけ
情報設計についてもっと知りたかった
弁護士ドットコムテクニカルアドバイザーの郡山 昭仁さんが開発参加している「Application-Level Profile Semantics (ALPS)」の社内もくもく会に去年から参加させてもらっています。
ALPSは国際的に著名なAPI専門家のMike Amundsen さんが中心になって開発を進めているアプリケーションのセマンティクス(語句の意味や構造)のフォーマットです。このもくもく会では情報設計の話が頻繁に出てくるため、わからない箇所は情報設計の本を何冊か買って少しずつ勉強していました。
書籍はしっかりしたものなので、読めばなるほど!と思うものの「では普段の開発フローにどう取り入れていくか」「他のメンバーとどう協力すると良いのか」という具体的な方法がなかなかうまく思いつかず、もう少し理解を深めたいと思っていました。
そしてちょうどそのタイミングで、DESIGNING CONNECTED CONTENTの書籍が日本語訳になって2022年2月に発売されました。
チームで実践する前提の内容なので、みんなで勉強するのに向いていそうだった
普段は電子書籍が出るまで待ってから本を買うことが多いのですが、この本は前評判が良かったので待ちきれず、発売早々に紙の本で買いました。 ざっと読んだだけでも下記の部分が特にわかりやすく、いままでに得た知識を線でつないでくれるような内容で面白そうだ!という手応えを感じました。
- 複数の職種で構成されたチームが情報設計を実践することを想定している
- 業務で親しみのある「コンテンツ・マネジメント・システム(CMS)」を例に、ドメイン領域の調査、モデリング、サイトの実装、運用の流れに沿って解説されている
- 情報設計をきちんとやることで得られるメリットが、職種や立場がちがっても伝わりやすいように解説されている
特に最初に印象に残ったのが「モデルの作成には、職種に関わらずチームのメンバー全員で取り掛かるべき」という言葉でした。 もし普段の開発フローに取り入れられるなら仲間がいたほうがよさそうだと思い、業務の少し落ち着いた6月ごろにSlackでメンバーを募集しました。

最初は3人くらい集まれば良いかな…と考えていたのですが、ありがたいことにデザイナー・エンジニアを中心に最終的に15人ほどが集まり、週に1回のペースで勉強会を行うことになりました。
やったこと
勉強会を主催するのははじめてだったので少し悩みましたが、今回は下記の進め方でトライすることにしました。
冒頭に要約パートを用意する
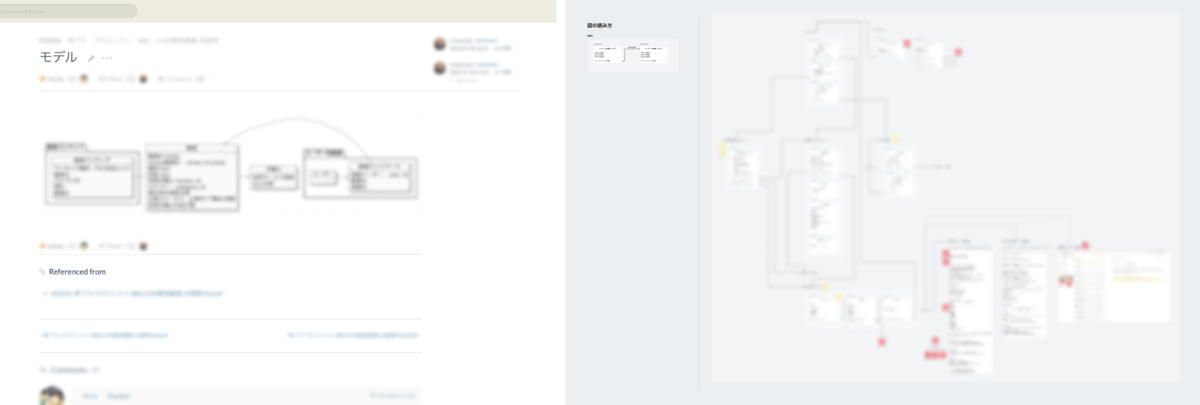
一般的な勉強会でよく見るスタイルで、参加者には書籍を買って事前に読んできてもらう形式にしました。 ただし、忙しくて書籍が読めずに脱落してしまうともったいないので、勉強会の冒頭にその章の要約パートを用意しました。 最初に1冊読みきれなくても、興味さえ持ってもらえれば別のタイミングで再読してもらえるかな…という理由です。

コンテンツを構造化しよう、という書籍を読んでいるのでせっかくなら…と、今回は前から気になっていたDocsifyに挑戦して要約パートのドキュメントを作ってみました。 サイトは社内のGitlab Pagesで誰でも見られるようにしています(初期設定を手伝ってくれたエンジニアの Tsuchiya さん、ありがとうございました!) かんたんな設定ファイルとMarkdownファイルがあればデザイナーでもかんたんにドキュメントがつくれるのでとても便利でした。
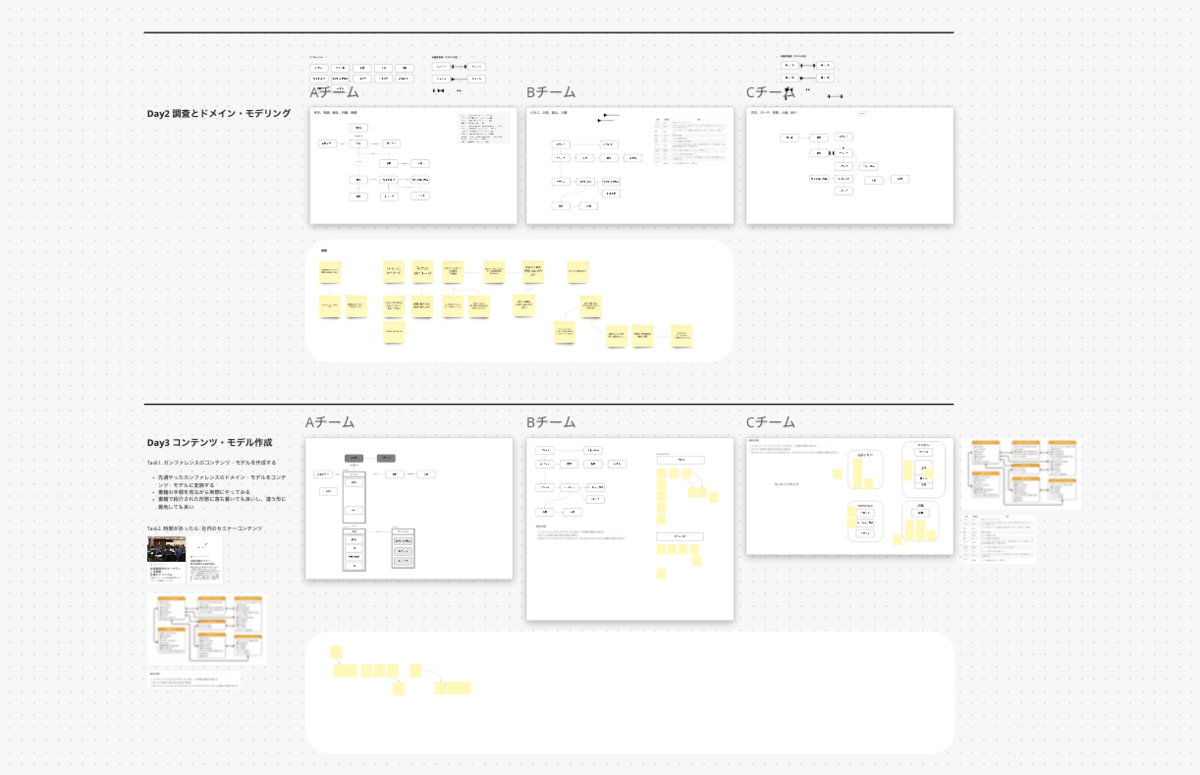
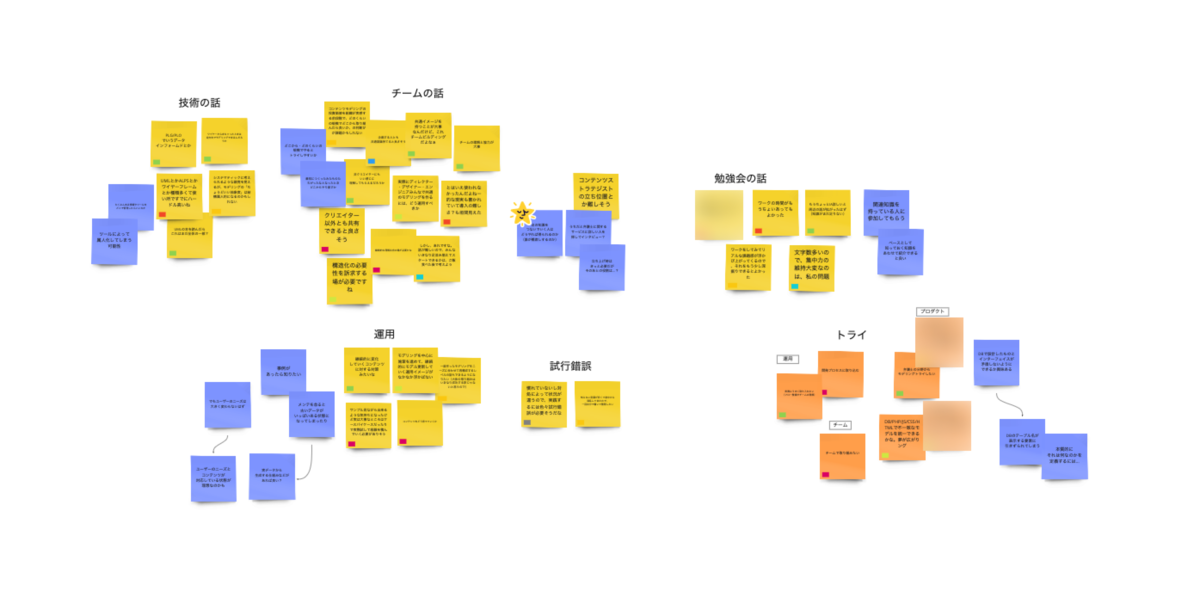
書籍内で紹介された手順をグループワークで試す
書籍内ではモデリングの方法やコンテンツ・タイプの設計などがわかりやすく紹介されているので、3〜4人のグループに分かれて書籍と見比べながらモデリングの手順を試してもらう時間を設けました。 文章を読んだときは分かった気がしても、自分で手を動かしてみると不明点が出てきたり、他の人との認識の違いに気づいたりするなど、新しい発見や議論のきっかけになりました。

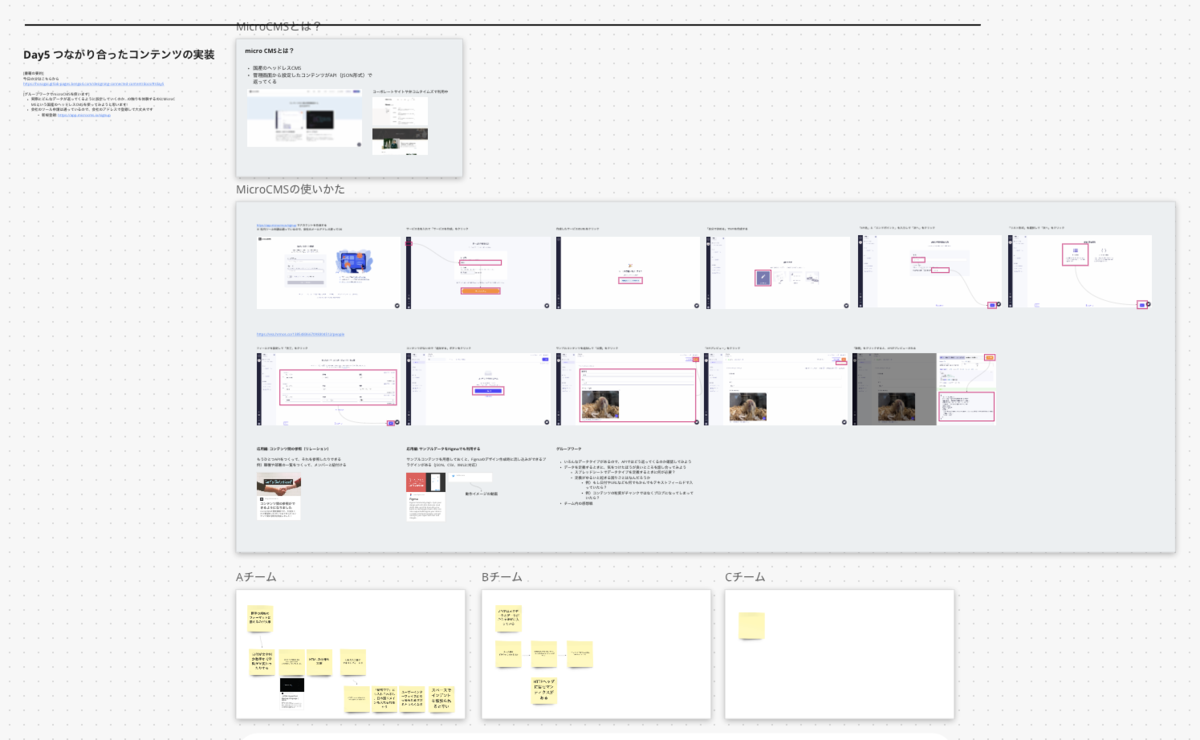
また、今回は私を含めデザイナーが多かったため、普段の業務ではなかなかやらないAPI設計の部分をmicroCMSを使って試してもらいました。 ちょっとした疑問(APIはどうやって読むのか、標準的な書き方があるのか)や普段の設計の仕方などを同じグループのエンジニアに質問したりと、普段の業務と少しちがった形でコミュニケーションをとるきっかけになりました。

監訳者の石橋さんへの質問会と、関連するツールや情報の紹介
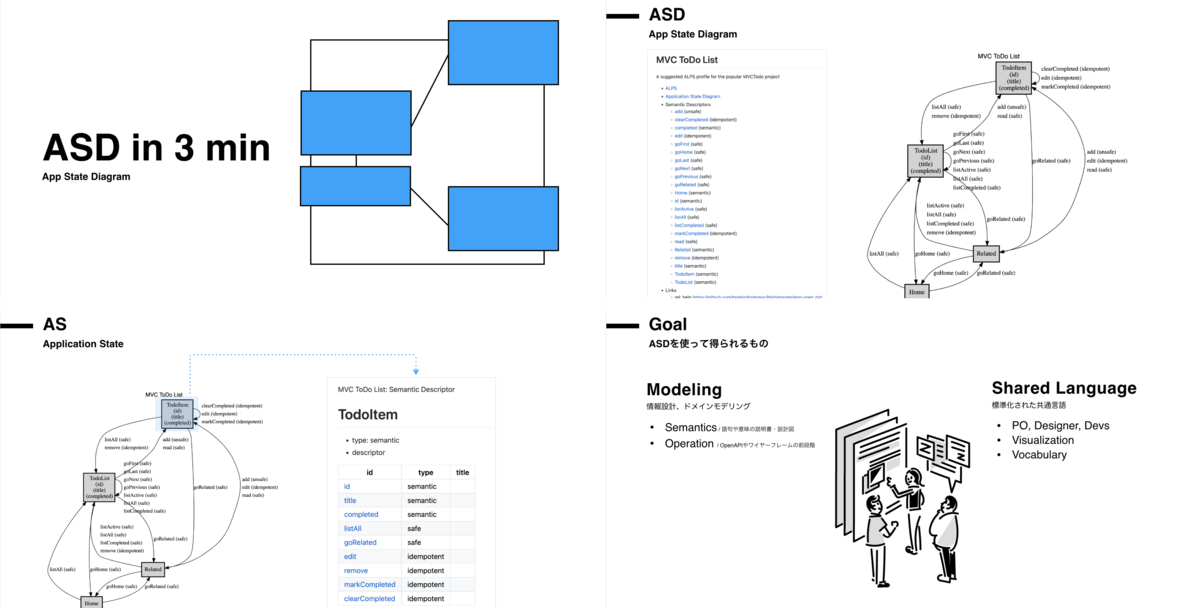
勉強会の最終回では、監訳者の石橋秀仁さんにお越しいただきました。 この回では石橋さんに質問をさせていただくことと同時に、関連するツールとしてALPSの紹介を行いました。
質問会のあとに郡山さんと石橋さんでアフタートークをしていただいたのですが、その中で出てきた「情報設計は家を建てるときのフロアプランと一緒。家の完成写真を見ていきなり家を建てはじめることはしない(できない)」という喩えがとても興味深かったです。

勉強会に参加したメンバーの反応
実務にすんなり取り入れられるか、完全に理解できたか…などで疑問や課題はまだあるものの、実際に取り入れていくならどうすると良いだろうかといった前向きな感想を多くいただきました。 全部載せると文字数がとんでもないことになるので、一部を抜粋して以下で紹介します。
- 共通イメージを持つことが大事なんだけど、これチームビルディングだよなぁ
- コンテンツストラテジストの立ち位置とか難しそう(点の知識をつないでいく人はどうやれば得られるのか、誰が橋渡しするのか)
- 実際にディレクター・デザイナー・エンジニアみんなで共通のモデリングを作るには、どう運用すべきか
- 一度作ったモデリングをニーズに合わせて再構成するレベルの話もできるようになりたい(大体の取り組みはいきなり成功する訳じゃないと思うので)
- 慣れていないし対処によって状況が違うので、実践するには色々試行錯誤が必要そうだな

勉強会後の変化
勉強会終了から1ヶ月半ほど経過しましたが、気づくと実際に業務に取り入れる試みがいくつか進んでいました。
カテゴリ設計の話をチームで話す機会ができた
弁護士ドットコムではトラブルの種類や弁護士の先生の取り扱う分野など、大小のカテゴリが存在しています。 ここ何年かで新規サービスや新規機能の立ち上げが増えてきたこともあり、法律トラブルの領域をどうカテゴライズしたりリレーションしていくかなどをチームで話す機会をつくることができました。 話し合いにも、ディレクター・エンジニア・デザイナーと職種を越えてモデリングの話をするなど、以前よりも「チームのメンバー全員でモデルの作成に取り組む」状況に近づけているように感じます。

施策の打ち合わせにモデル図が添付された資料が出てくるようになった
施策の企画段階で、非エンジニアのメンバーがUMLを使ってモデルを資料に添付しているものが少しずつ出てきました。 こちらはまだごく一部での取り組みで、より良い方法を模索中…というところですが、ワイヤーフレームの前段階の相談がしやすくなりそうでとても楽しみです。

勉強会を振り返って
繰り返し読んだり周辺知識を学びたい
情報設計やモデリングは学ぶことが多く、書籍を1回読んだだけで完璧!というものではないことが改めてよく分かった勉強会でした。 今回の勉強会が終わった後、freeeのプロダクトデザイン部の方が主催で同じ本の輪読会が開かれていますが、復習を兼ねて参加させてもらっています。 毎週1章ずつ進んでおり、情報設計やアクセシビリティに詳しい方が多いのでちょっとした意見や感想もとても勉強になっています。
もっと情報設計に興味を持つ人を増やしたい
この本を読んで最初に印象に残った「チームでモデルを作成する」が日常的にできるようになるといいなと思っており、より職種や立場を越えてモデリングや情報構造の話ができるようになりたいと考えています。 「モデルの作成」という作業自体は、無意識にいろんな人が頭の中で行っていると思うので、きっかけさえあればきっと取り組み自体はできるはず!ということで、今後も地道に布教活動をがんばりたいと思います。
余談
本の中で出てくる「コロンボ・タイム」というワードが、一定の年齢以下だと刑事コロンボを知らないので通じないというジェネレーションギャップを受けました…。
(私も古畑任三郎のオマージュ元として知っていた程度の知識なのですが、こちらも最後の放送からすでに14年も経っているのですね)
[PR] PHPカンファレンスでも情報設計つながりのテーマでエンジニアさんが登壇予定です
今回の勉強会にも参加してくれたエンジニアのTsuchiyaさんが、9/25のPHPカンファレンスに登壇予定です🎉 普段は私の隣の部署(企業法務向けのサービス)で開発をされており、カンファレンスでは所属チームで情報設計やALPSに取り組んだ事例を交えて発表してくれるそうです。
うちのチームも良いところはぜひ参考にさせてもらいたいなと思っているので、いまから楽しみです!