弁護士ドットコム 人事室 労務チームの後沢です。
16年間の専業主婦から、弁護士ドットコムにパートで入社しました。その後、正社員登用され、今は人事室 労務チームで働いています。
(人事室 労務チームについてはこちらの記事もおすすめです: 職域接種の舞台裏 - 「社員が正しい選択ができるように」労務・竹内さんの奮闘記録)
これはなに?
16年間の専業主婦、いや、生まれてからずっとプログラミングとは無縁のわたしが突如「推し活」のためにプログラミングを学び、だいたい役に立たないジャニーズオタクの能力が、今回ばかりは仕事上でも役に立った話です。
具体的には 社内健康診断の予定を従業員のカレンダーに登録し、通知メールまでする話。「プログラミングなんて難しい〜!無理!無理!」と思っている方への勇気づけになったら嬉しいです!
ジャニーズオタクの行動力と根拠ない自信でプログラミングを学ぶ
まず、わたしがプログラミングをはじめたきっかけからお話します。
当社には様々なSlackbotが組まれているんです。 例えば……
- 体調が悪い報告に「お大事に」スタンプをすると、特定のチャンネルにその投稿が転送するbot
- 時間になるとオフィスの戸締まりを促すbot
などなど....
数多あるbotを見て、無謀にも「わたしもやりたい!大好きなジャニーズのタレントさんたちの誕生日をお祝いするbotを作りたい!」と思ってしまったんです。
やりたいと決めてからのジャニーズオタクの行動力はすさまじく、未経験ながらもプログラミングの世界へ飛び込んだのでした。
まず、勉強したのはオンラインプログラミング学習サービス「Progate」。独自調査の結果、Pythonが学びやすく、Excelも操作できると知り、初めて学ぶプログラミング言語は「Python」に決めました。
「基礎編」と「応用編」を各3回ほどやり、宣言、変数、条件分岐など基本的なことはだいたい分かった気に。
できるイメージしか湧かない、根拠なき自信で満ちあふれ、勢いにのってGoogleスプレッドシートにジャニーズタレントの誕生日一覧を作りました。
過去の「推し」、そして今の「推し」、未来の「推し候補」たちが表にまとめられていく……それはそれは、とても楽しい作業でしたね。
そして、いよいよSlackbot作りに取り掛かったのですが、ここで初めて、GoogleスプレッドシートではPythonが動かないことを知るのでした。
Google Apps Script (GAS) なるものを使う必要があると分かり、愕然.......。
しかし、ジャニーズオタクはこんなことくらいでめげません。
PythonとGASは、関東弁と沖縄弁の程度差。『なんくるないさ~。考えるな、燃えろ!!1』と心に言い聞かせ、インターネットであれこれ検索しました。世の中には、わたしがやりたいことをすでに実現し、コードまでも公開している超親切な人がいるんですね。
神様かと思いましたよ。
写経するかのように、見よう見まねでコードを書いて (参考にしたHP:「社内でコミュニケーションの促進のため、誕生日の当日にSlackに通知するbotを作ってみた」)、実行したら、できましたーーーーー!!!!!!
これを機に、PDF保存、大量のフォルダ作成、メールの添付ファイルをGoogle Driveへ自動保存させるGASなど、次々にGAS作りに励みました。
↓↓自担 2 の誕生日を祝うbot通知。

社内健康診断134名分の予定をいれるGASを作ってみる
毎年、当社では6月〜7月にオフィスの一番広い会議室を健診会場にして、従業員の健康診断を実施しています。
今年は、134名の従業員から社内健康診断の申し込みがありました。
とはいえ、健康診断は134名の予定を登録するのは気が遠くなる作業……これはGASに任せるしかない!
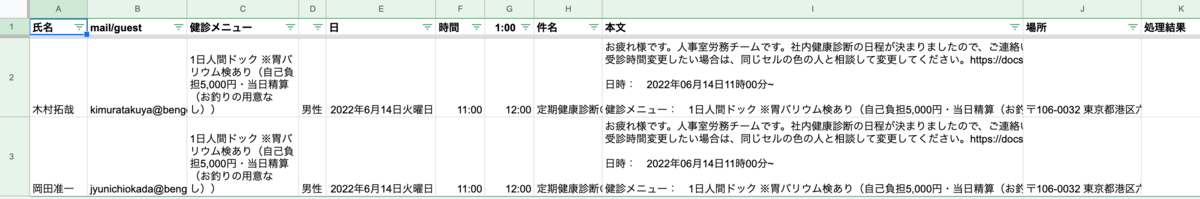
- 要件
- スプレッドシートに登録したリストをもとに従業員のカレンダーへ予定を登録
- 健康診断の日程を当事者同士で日程交換ができるように予定変更をチェックボックスをオンにする
- カレンダーを登録したら、通知メールも送信する

※画像の「氏名」「メールアドレス」はダミーです。オフィスにジャニーズがいたら……そう思うだけで楽しいので、いつもGASの練習をする時はジャニーズタレントの氏名を拝借しています。
今回も親切な方のホームページを参考にGASを書いてみました。
参考にしたHP:
コードは以下のようになりました。
function CreateSchedule() { // googleカレンダーの取得 const calendar = CalendarApp.getDefaultCalendar() // 読み取り範囲(表の始まり行と終わり列) const topRow = 2 const lastCol = 12 const statusCellCol = 11 // 予定の一覧バッファ内の列(0始まり) const statusNum = 11 const dayNum = 4 const startNum = 5 const endNum = 6 const titleNum = 7 const locationNum = 9 const descriptionNum = 8 const guestNum = 1 // シートを取得 const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet() // 予定の最終行を取得 let lastRow = sheet.getLastRow() const contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues() //順に予定を作成 for (let i = 0; i <= lastRow - topRow; i++) { //「済」の場合は無視する if (contents[i][statusNum] === "済") { continue } // 値をセット 日時はフォーマットして保持 let day = contents[i][dayNum] let startTime = contents[i][startNum] let endTime = contents[i][endNum] let title = contents[i][titleNum] // 場所・ゲスト・詳細・招待メール送信をセット let options = { location: contents[i][locationNum], description: contents[i][descriptionNum], guests: contents[i][guestNum], sendInvites: true } console.log(day + " " + contents[i][titleNum]) try { // 開始終了時刻が無ければ終日で設定 if (startTime == '' || endTime == '') { //予定を作成 calendar.createAllDayEvent( title, day, options ) // 開始終了時刻があれば範囲で設定 } else { // 開始日時を作成 let startDate = new Date(day) startDate.setHours(startTime.getHours()) startDate.setMinutes(startTime.getMinutes()) // 終了日時を作成 let endDate = new Date(day) endDate.setHours(endTime.getHours()) endDate.setMinutes(endTime.getMinutes()) // 予定を作成 const calenderEvent = calendar.createEvent(title,startDate,endDate,options); //ゲストの予定変更権限を付与する calenderEvent.setGuestsCanModify(true) } //予定が作成されたら「済」にする sheet.getRange(topRow + i, statusCellCol).setValue("済") // エラーの場合ログ出力する } catch (e) { Logger.log(e) } } // 完了通知 Browser.msgBox("予定を追加しました。") }
よし!完成!
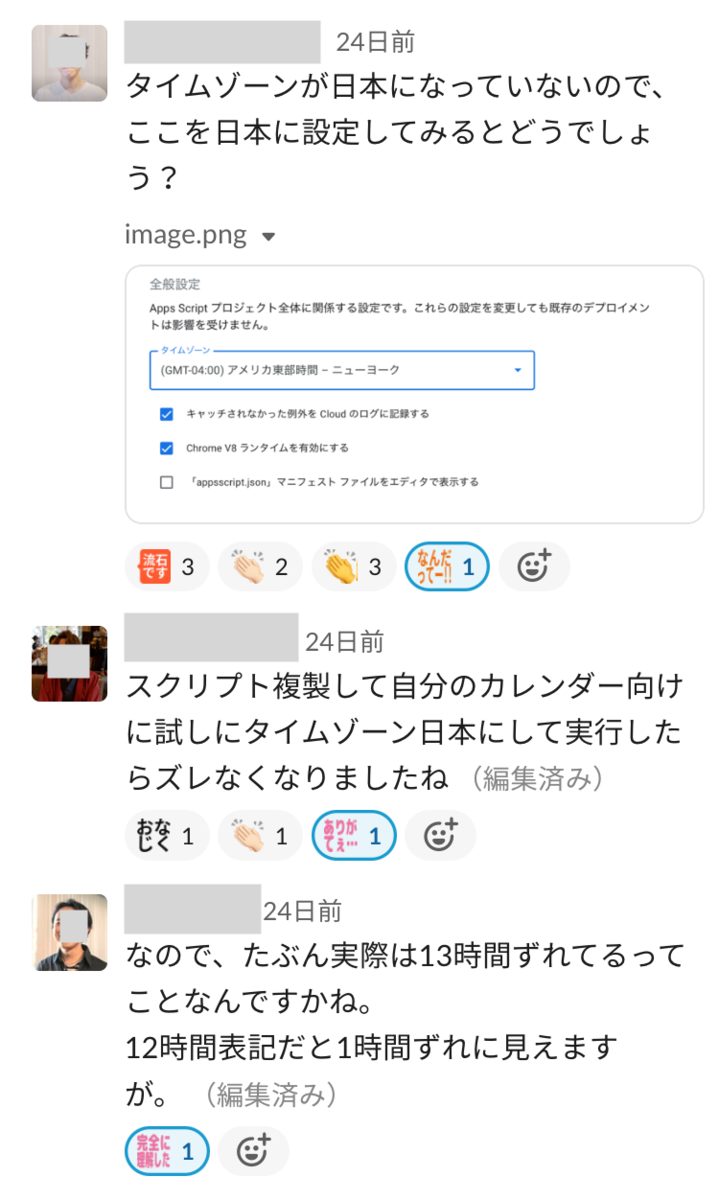
しかし、いざ実行すると、なぜかカレンダーが1時間前に登録されてしまうのです。
コードを見直したり、スプレッドシートの時間を変えたりと色々と試してみたけど、全く原因がわかりません。そこで、エンジニアさん有志による「非エンジニアを応援する」チャンネルで助けを求めると、問題はあっさり解決。

「悩んだ2〜3時間はなんだったんだ?!」というくらい、あっさりと解決しました。
なお、タイムゾーン3といえばジャニーズ「男闘呼組」4の名曲です。ジャニーズに絡んだワードを見るとつぶやかずにはいられず、「男闘呼組」について言及すると、エンジニアさんから「僕が生まれる前に解散した」という返信が.......!(白目)
冷静さを取り戻してから実行ボタンを押し、無事、日本時間で134名分のカレンダー予約が完了しました。
終わりに
今回は、バックオフィスでの業務改善を紹介しましたが、他部署でもGASを利用して、業務改善しています。
しかも当社には、困ったことがあるとエンジニアがすぐ答えてくれる環境があるので、バックオフィスでも挫折することなくプログラミング学習を続けることができます。
さらに、オタク活動と業務の両立を応援してくれる同僚、上司がいるのは、最大の福利厚生といえます!
そんな弁護士ドットコムで一緒に働きませんか?
もちろん、ジャニーズオタク以外のオタク様もお待ちしております!
(入社時の行政手続きは、わたしが対応してまーす!)